Inkology
Inkology is a mobile app concept where tattoo enthusiasts can browse for ideas and find their next tattoo artist.
View PrototypE
RolE:
Sole UX/UI Designer
Tools:
Sketch, InVision, Miro
Timeframe:
March - July 2021
Problem
Many tattoo clients often spend hours searching the web for inspiration and recommendations. There are several different platforms to search from asking friends to reading reviews. What if that information could be all in the same place?
Solution
Using the design thinking process, I set out to develop an app based on the needs of tattoo clients. Through user input, Inkology was developed as a place for clients to search for inspiration photos and are provided ways to get in contact with an artist of their choosing.
Designer's Role
I worked end to end on the design of this app from the initial research phases to designing the look and feel of the final product. I developed key personas based on user interviews, developed sketches and wireframes, and developed a high fidelity prototype while running several phases of usability testing.
Background
Inkology is part social media, and part lifestyle app which brings together tattoo artists and client needs. Novice as well as experienced tattoo clients search multiple places on the web or ask around for artist recommendations. Or they visit shop websites, only to be disappointed when there are not many photos or the website hasn’t been updated often. Inkology aims to combine these interests into one cohesive platform.

“How might we ease the fears of first time tattoo clients?”
“How might we streamline the research process for tattoo clients?”
“How might we make specific styles of work easily searchable for tattoo clients?”
Design Process

Discover
Secondary Research
29% of US Adults have a tattoo, and about half (47%) of millennials reported having a tattoo.
Tattooed Individuals are not significantly more risky or impulsive than non-tattooed individuals.
User Interviews
I reached out to several people to talk about their experience with tattoos. I heard many interesting stories from getting tattoos while traveling, first experiences, and seeking out a favorite artist to gain that exclusive piece of artwork that no one else has.
Interview Format:
-
Remote interviews
-
20-40 minutes per interview
-
5 users ranged from ages 25-35
Amount of Tattoos:
-
2 users had 1-2 tattoos
-
2 users had 8-10 tattoos
-
1 user had almost full body coverage
Insight Gained:
How people find their tattoo artist
Fears of getting tattooed
What they want to see most when browsing artists & studios
"It's not something you can purchase easily...it's going to be there your whole life"
"Doing the research is challenging... the amount of time spent looking through artist portfolios and keeping track of them all”
“”If they’re not on instagram, I don’t know of them... I don’t know who I’m missing”
- User Interviews
Define
After the initial round of exploratory interviews, I synthesized the following concepts from the stories users were telling me.

Affinity Map
After compiling all of my notes from interviews, I grouped commonalities and quotes into categories:
-
Common Behaviors
-
Visual References
-
Social Media
-
Location Scouting
-
Desired Info
-
Pain Points
-
The Search
-
Availibility
-
The Unknown
-
User Personas
For this project, I set my focus on mainly intermediate and novice users. After a discussion with a user who considers himself a "collector" of tattoo work, I realized that it was the exclusivity of some artists that is the appeal of a collector. For the purposes of this app, I wanted to cater to a broader audience.

Jane
Experience: Novice
# of Tattoos: 0-1
Attributes: nervous, curious, conscientious
Needs: info about healing process, pain tolerance, and FAQs, reviews of artists
Pain Points: unsure what is "normal process", how to schedule an appointment, who to trust

Angel
Experience: Intermediate
# of Tattoos: 2-10
Attributes: confident, lively, creative
Needs: a place to house ideas from multiple designs and artists, an easy way to connect and book artists
Pain Points: social media doesn't have the right search filters, difficult to compile ideas from multiple websites, busy and on the go

Jake
Experience: Expert
# of Tattoos: Partial to Full Coverage
Attributes: traditional, underground, expressionist
Needs: artists with flexible hours, list of conventions where he can meet worldly artists
Pain Points: scheduling, lacking in space for tattoos so those spots will be sought after for collector's pieces
Ideation
Armed with the knowledge I gained from talking with tattooed users and prior research, I started working on sketching my ideas and mapping out the flow of the app.

Sitemap
I wanted to create an interface simple enough filters that would allow users to search for their tattoo wants.
-
Search by Style
-
Search by Artist Location
-
Search by Body Placement
I also wanted to include a newsfeed of featured artists, shops, and images to engage the user in new ways.
User Flow

Sketches



-
During onboarding, or anytime in settings, user can select their interests to best fit the algorithm
-
Home feed for viewing new content
-
Browse photos by style with side scrolling interface
-
Users can search for artists based on location or...
-
Search artists based on key terms or filters
-
Artist profile style similar to a social media account



Prototyping




Usability Testing: Paper Prototype
For the first round of user testing, I used a paper prototype loaded into InVision to have users get a feel for the layout of the app. I was hoping to identify any problem areas, unclear symbols and text, and gain insight on the design.
Usability Testing Round 1
Insights:
-
Add labels to icons on nav bar
-
Terminology: Favorite vs saved vs like
-
Changed heart icon to a pin to indicate saves
-
Add radius to search location
-
Add popups on search screen as quick view to avoid losing your place
Usability testing: wireframes
I then tested a wireframe prototype of the same screens. This was designed using Sketch.
Usability Testing Round 2
Insights:
-
Text on browse screen was too cluttered, hard to read/find
-
Users preferred map view to appear first instead of list view
-
UI felt “dated”, changed background color and increased size of hit targets
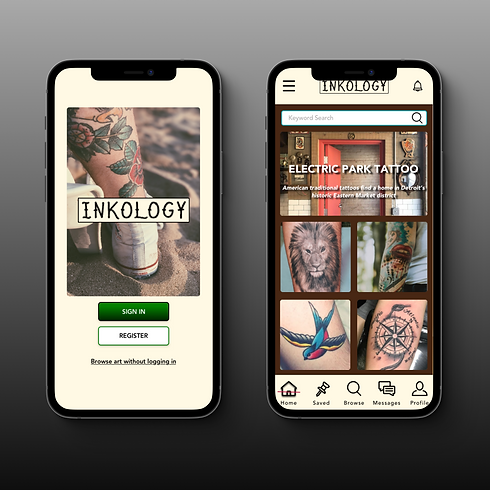
High Fidelity Prototype
High fidelity screens
.png)
Validate
The final round of user testing addressed the following tasks with users:
-
Task 1: Onboarding and set up an account
-
Task 2: Locate and contact an artist
-
Task 3: Return to home feed and log out
Usability testing: High Fidelity
Usability Testing Round 3
Insights:
-
Create more balance in spacing on some screens such as onboarding and list view
-
Change vocal tone in some areas: clearly label home feed
-
Features to add in the future: place to sell art prints, social aspect
Reflection
Final thoughts
As a new designer, seeing the entire process from end to end gave me insight into which areas I can use more practice. One area would be to create more consistent UI by sticking to a style guide and using grids.
I learned that design doesn’t have a finite end point because you can always be improving on your work and solving new challenges that arise. Understanding and developing new solutions from user feedback can go a long way. Reminding myself to be patient with feedback and updates is also helpful because like evolution, design is a slow and gradual process.
Future Iterations
Next Steps
-
More screens - profile pages, photo pages, shop pages
-
More features - price points, other ways to contact, sales of merchandise and artwork
-
Updated mascot image files
-
Improved use of active voice in language and copywriting